There are 10 module suffixes which allow you to control the display of modules.
Let's check them all.
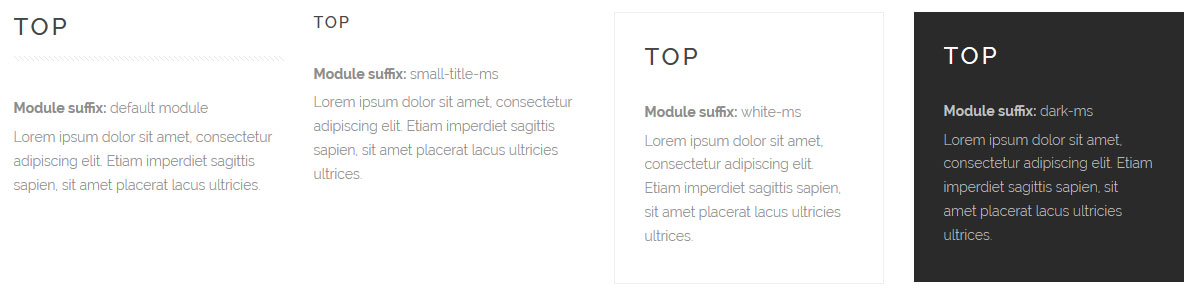
1. Available module designs.

2. Use the suffix for menu module if you want to get the following view. Otherwise the module will use the default css styles.

Suffix name: classic-ms
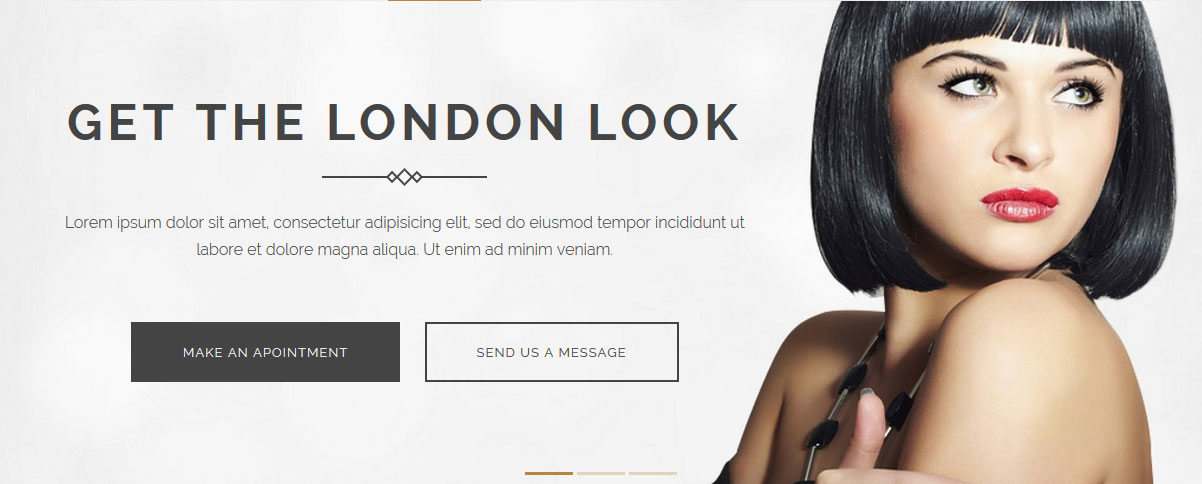
3. Use the suffix for DJ-MediaTools Album (Slider or Modern Slider) module if you want to get the following view. Otherwise the module will use the default css styles.

Suffix name: header-ms
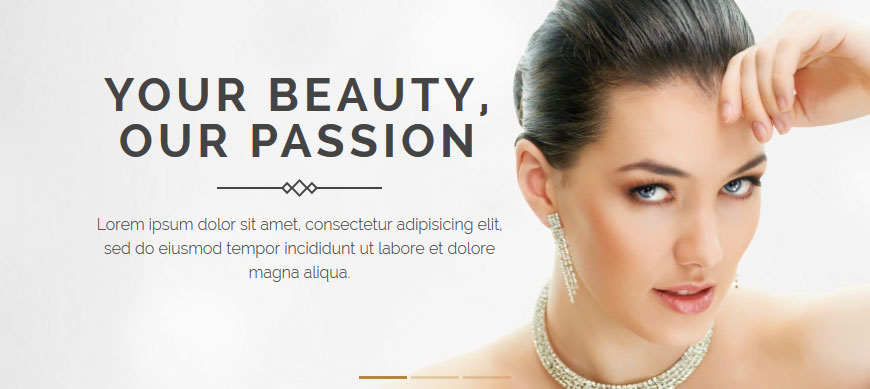
4. Use the suffix for DJ-MediaTools Album (Slider or Modern Slider) module if you want to get the following view. Otherwise the module will use the default css styles.

Suffix name: header2-ms
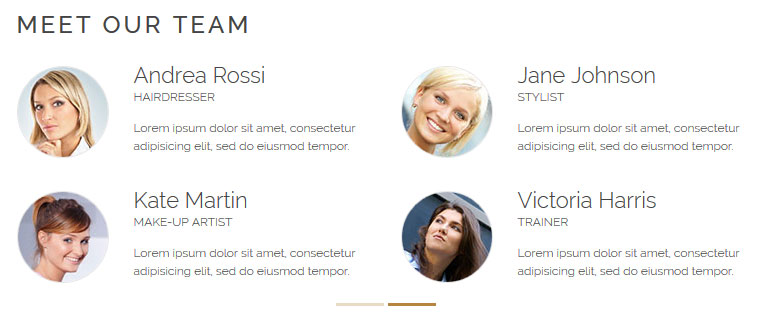
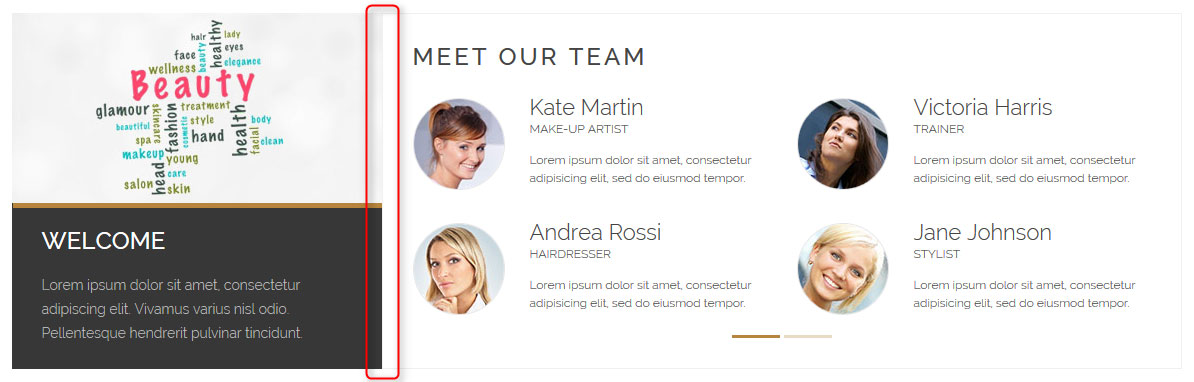
5. Use the suffix for DJ-MediaTools Album (Slider) module if you want to get the following view. Otherwise the module will use the default css styles.

Suffix name: team-ms
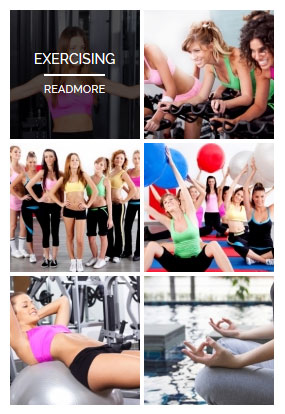
6. Use the suffix for DJ-MediaTools Album (Slider) module if you want to get the following view. Otherwise the module will use the default css styles.

Suffix name: small-gallery-ms
7. Use the suffix for DJ-MediaTools Album (Slider) module if you want to get the following view. Otherwise the module will use the default css styles.

Suffix name: testimonials-ms
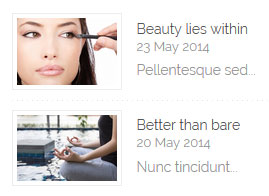
8. Use the suffix for Articles Category (Alternative layout: article-image) module if you want to get the following view. Otherwise the module will use the default css styles.

Suffix name: popular-ms
9. Use the suffix for module to reduce space between modules in row.

Suffix name: side-margin-ms
10. Additional and very useful suffix to make your modules height the same.
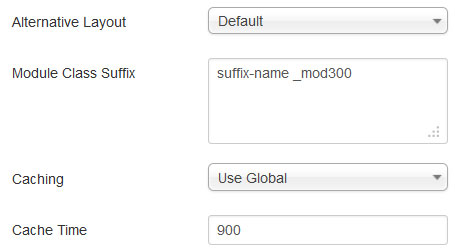
You just have to put a suffix at a module configuration to get the specified module height.
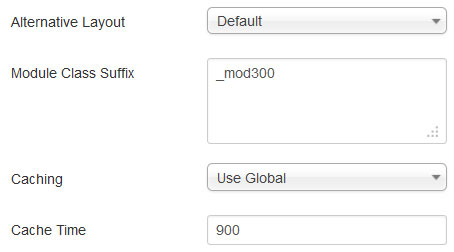
See here the screenshot:

_mod300 means that your module will be of 300 pixels high.
If you need to mix suffixes, remember to put that suffix at the end and add space between suffixes, see the example: